finding a smoother User Experience (UX) that Leads to Higher Conversions


Who is One healing Space?
Cindy Nie founded One Healing Space, the Toronto, Ontario based mental health platform in 2019. To promote affordable wellness and provide online counseling services.
One Healing Space wants to know its website user types. Well, not just know! They want to understand what triggers their need to get from point A where they are now, to point B, where they want to be.
I spent months learning the systematic study of UX and fell in love with it. Especially the part when I interview users and learn about their user experience. I like shaping those conversations into valuable insights to make design decisions. So, I couldn't be more excited to put this love to work for UX client, One Healing Space.
Project
One Healing Space, Web Design
Role: UX Researcher Fredrick Williams
Timing: 8 Weeks, 3 sprints
Tools: Figma
Category: E-Commerce, Educational, Informative, Art Direction
Deliverables: Research, analysis, interviews, persona, affinity diagramming, divergent and convergent testing, prototype

UX Design Process
i. Research / Discovery
Competitive Analysis
Affinity Diagramming
Challenge
User Interviews & Summaries
Heuristic Evaluation
Hypothesis
Heuristic Evaluation
SME Interview
iI. Define
Persona
Problem Statement
III. Ideate
User Flows
Mid-fi Wireframes (Divergent Designs)
IV. Test / Prototype
Mid-fi Wireframes (Convergent Designs)
User Testing

My Contribution
As the UX researcher and Co-lead UI designer, I led the direction on user research:SME interviews, and usability tests and took responsibility for summarizing the data for three rounds of interviews, pain point discovery, and organized the UI kit. I later designed a Hi-fi prototype to share with you.
I also contributed in presenting findings to the client, as well as the navigation bar redesign for key landing pages. I was also responsible for inspecting the Med-fi design before the final send-off.


i. Research and Discovery

Design team meets Cindy | Our first meeting
In my recent work as a digital marketer, I instinctively knew the client was asking me to create persuasively to drive more traffic to her website to increase lead conversion. I'd written down questions beforehand to ask Cindy. I found her super helpful and friendly and enjoyed hearing the story in her own words on why she created One Healing Space. So, I listened and took a bunch of notes. And during the meeting, I was able to gather enough facts about the goals of the client to provide myself with a roadmap for research.
I poured my excitement into the competitive analysis and found some relevant insights from six platforms. A survey was conducted with participants recruited by Cindy, including three volunteers from within my network. The team and I quickly discovered that her competitors value transparency, articulate their services for their target audience, and are upfront with steps to complete therapy goals.
Click Image below for larger View
I love learning from Users | Interviews + Gathering Insights
I love interviewing users and hastily jumped at the opportunity to schedule a time to meet with my first participant, Amber. There were a total of eight, with six consisting of psychology students and three very familiar with or currently in the care of a therapist. I found the users to be primarily concerned with transparency, comfortability, and establishing a connection with their therapists. They also shared best practices of how to prospect a therapist online. They described how they employ a combination of platform and publication reviews, therapist credentials and their specializations, website language, real pictures of people, and available resources to foster credibility and get inspired by a mental health platforms value proposition.

industry themes | Competitive Benchmark
The recurrent theme from three of the six: Based on the data obtained from the second analysis, the direct competitors of One Healing Space were compared to see how they use their information.
Inkblot
Inkblot offers psychotherapy and has ease of use, allowing signers to sign up and use related content right away.
LinkMentalHealth
Matches are based on specifications and is available at the top of the landing page. This provides related information at first glance.
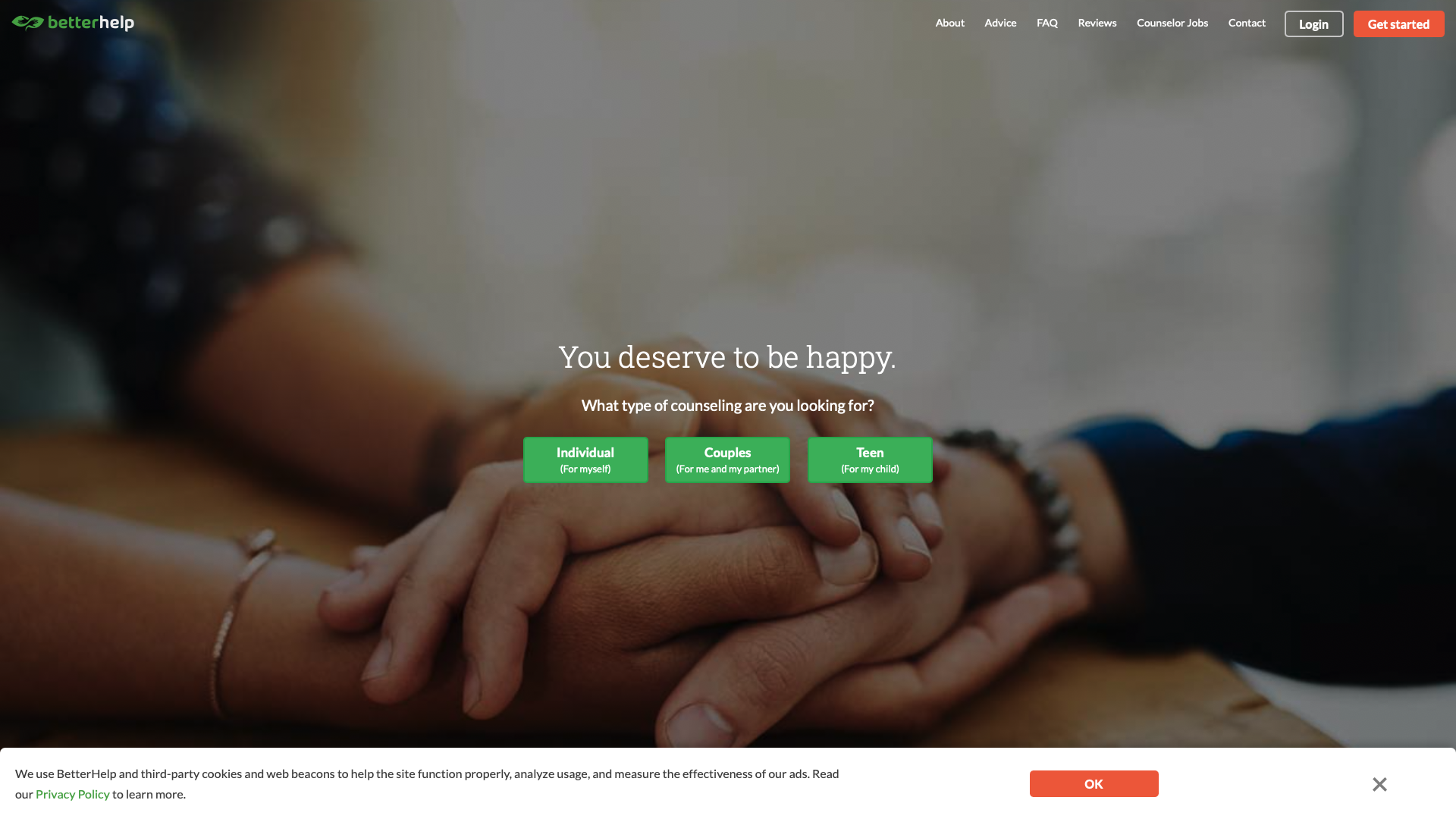
Betterhelp
Uses empathy to connect with users and details list of comparative benefits of online versus in-person visits.

Accessing the primary challenge
When visitors browse her website, she wants to understand the triggers that cause them to get from point A to point B. Knowing her user type will help the team and I increase user engagement by creating the right web pages to drive more customers to her business.
The final product was a redesigned website with restructured navigation bar and key landing pages that helps customers quickly access information and signup for service. Which, ever since the last meeting in December, the client started updating her site based on our research and has reported an 8% increase in web traffic and user engagement.
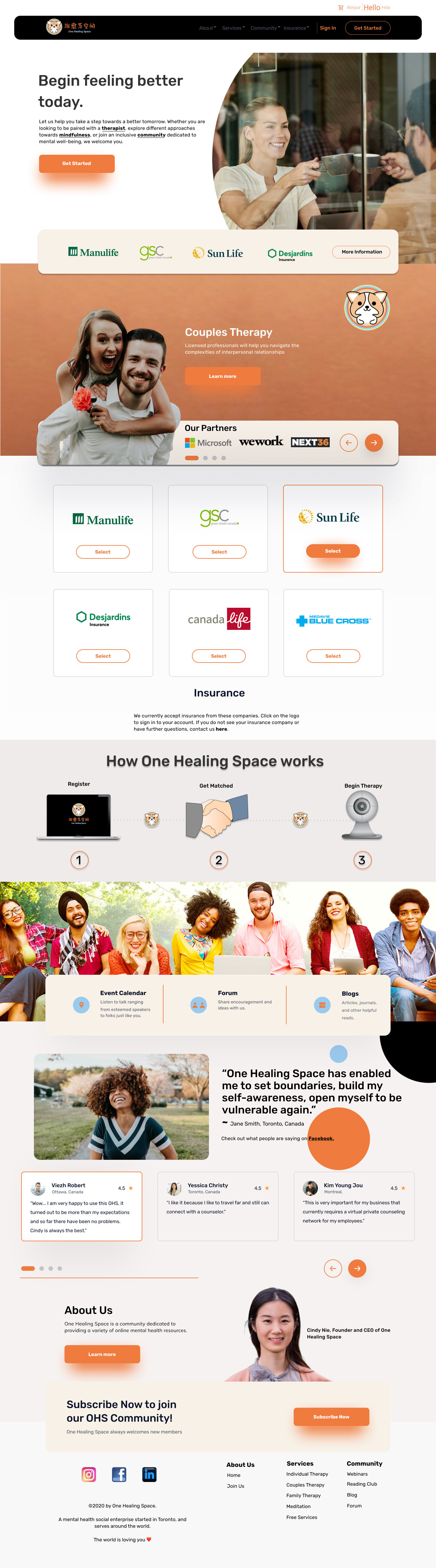
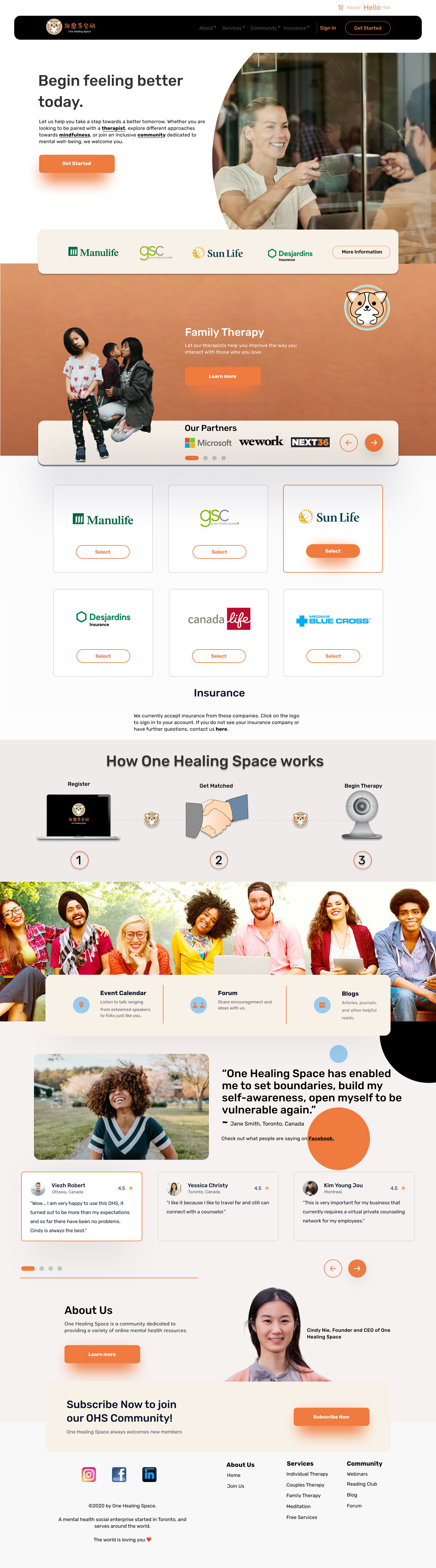
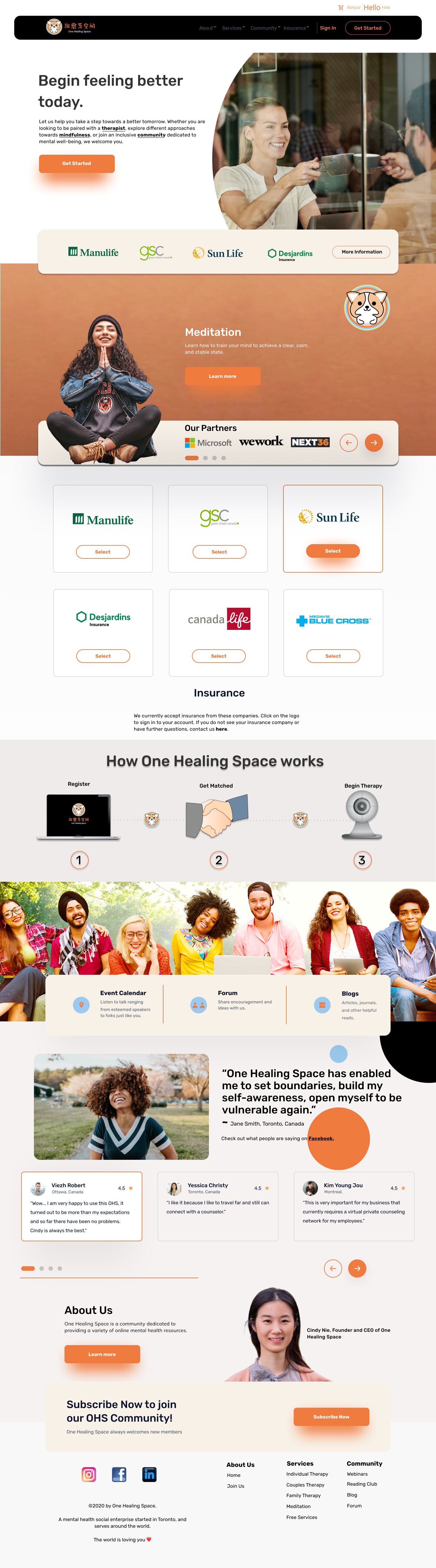
Taking Advantage of Users Exsisting Schmea | leverage perceived affordances
A redesigned website with restructured navigation bar and key landing pages that helps customers quickly access relevant information to signup for service.
Pictured: Mid-fi mockup of the One Healing Space Website
Increasing user engagement by creating the right web pages to drive more customers to her business.

What are folks saying? | User Interviews
The interviews also revealed best practices of how to prospect for a therapist online. To narrow their search users read published reviews and therapist specializations. I was surprised to find users frustrated from a lack of human connection in online therapy. Although, we didn’t have a plan in our UX toolbox to address it we felt it was important enough to note.

Pictured: Transcript from Outter. ai of One Healing Space intwerview with Zijia
Increasing user engagement by creating the right web pages to drive more customers to her business.

User Interviews and Summary
Based on an assumption of some users, and with the heuristic evulation we found more pain ponts in our interviews.

Current user flow. One Healing Space allows users to search for the home page but doesn’t transparently deliver the information.
New user flow. A combination of diverse imagery, navigation bar, and startup process delivered more transparently to the user.

Hypothesis
The interviews also revealed best practices of how to prospect for a therapist online. To narrow their search users read published reviews and therapist specializations. I was surprised to find users frustrated from a lack of human connection in online therapy. Although, we didn’t have a plan in our UX toolbox to address it we felt it was important enough to note.
What We wanted to Validate


SME Interviews | Let me solve this for you
So, I worked with a few SMEs and they validated the users' need for a strong alliance with their therapists; It holds the patient accountable for their mental health goals (between sessions). She also validated why it is important to have resources and transparency in patient services. But none of it explained how to solve the loss of the human connection. We brainstormed and wrote out a problem statement. My favorite part of creating these is the amount of empathy and inclusion I feel from using them in my design process.


II. Define

Maya Kasim
From there, we settled on the most frequent responses among those interviewed to create a persona. In order to communicate their motivations, pain points, and preferred user experience. Don't be shy, Maya, say "Hello."
Our User | Defining the pain points
Cindy was so gracious to provide us with a list of participants excited about the process. She did a remarkable job of building their eagerness to be a part of this project.
The participants' concerns range from transparency, worries about comfortability, to establishing a connection with their therapists.
After a qualitative analysis, we defined one persona as the user of One Healing Space based on their weaknesses.

Problem statement
While facing life’s many challenges, users need affordable and easy access to mental health care services. Online options will not only provide credible therapy sessions but enable them to join an inclusive community of like-minded people dedicated to promoting mental well-being.
— Team Tuxedo

III. Ideate
user flow | with divergent thinking
Let’s start with the proposal of diversity. I used divergent wireframes to see of I could facilitate the connection. So, on screen one, '你很厉害' means 'You Are Powerful' when translated from Chinese to English. I felt the phrases were an important addition to connect the user to an emotional context. "Hello" is in the native language of each target user. This detail will promote the inclusion of culture. And on screen five, a user can opt to play the video or read to learn more about the client’s story. This wasn’t the intended purpose but it tested well and ended up in the final version of the prototype. The navigation bar, display language settings, and signup were used in the client's final deliverable.
“Hello” translated in target user native language
"Hello" is in the native language of each target user. This detail will promote the inclusion of culture. This feature tested well and ended up in the final version of the Med-fi prototype.
A Design mistake that tested well with users
And on screen five, a user can opt to play the video or read to learn more about the client’s story. This wasn’t the intended purpose but it tested well and ended up in the final version of the prototype.
What I wanted to Validate
It was time to apply what I found from gathering data on the context and user behavior and draw some critical conclusions about their intentions and interaction patterns for design thinking. And deliver tests and report on their use of the interactive divergent prototype to the team and client.
The evolution | More divergent thinking
There was too much content on the screens of the first mid-fil prototype for a user to read and to make a decision. I had to go back to my notes, and I realized that users not only wanted a clean and sleek look but also wanted something that was readily digestible. The navigation bar and search and filter design tested well and ended up in the version of the product.
Pictured: My second divergent concept was created from our team discussion and was also tested with users in search of more direction.
Matching the system and the real world
I forgot to think about the user in crisis. The user who needing immediate help right away would be too inundated with the amount of information on the screen. My design decision, in my opinion, would possibly lead to more harm than good.
Reducing difficulty on forming effective conceptual models
Ah-Ha! Remember earlier in my research how they described how to employ a combination of platform and publication reviews, therapist credentials and their specializations, website language, real pictures of people, and available resources to foster credibility and get inspired by the business value proposition?
Finding A balance between UI and UX
I focused so much on the inclusion of the product, that I failed to take advantage of the users’ existing schema. The users’ weren't asking to be affirmed with the words of ‘You Are Powerful’. I forgot to think about the user in crisis. There was too much UI - the controls and buttons were too strong and a distracting win over the content in the battle for attention. I used more elements than I needed, the screens were hard to digest, and they couldn’t decide on how to use the service.

iV. Test | Prototype
user Testing | to lead to smoother uX
For the most part, the features scored well. Testers were able to complete the flow, but it needed revisions to look more like a professional mental health site.
Following the two rounds of divergent testing, I synthesized my findings and was able to create a customer journey which I presented and discussed with the client. These exercises formed a great foundation to move into feature ideation and prioritization. I volunteered to be the organizer of the UI toolkit to keep our remote space tidy!
converging Our ideas and Findings
Our team spent three months researching and experimenting with two rounds of divergent concepts, one converged design, and two revisions to the Med-fi wireframe help our client better understand her users’. That's cool, right? Gosh! I often float when I think about how lucky I am to know the magic of UX.
Hello | The signup user flow
I chose to design the signup portion of the project to make heavy use of my research from my user and SME interviews. I understood their frustrations and pain points well, and felt my prior work in client onboarding would help guide new users and highlight new functionality.
validating | design Decisions
My second Ah-Ha moment! Thinking back to an earlier reveal from users on their best practices to prospect for online therapy. I now can prove that I was building the right product at this stage of the development cycle.
So, after presenting and discussing my research with the team, I revised, and we converged. I added the name of the onboarding user to build, personalize, and target guidance based on behavior.
Additional Screens
Conclusion
Our team spent three months researching and experimenting with two rounds of divergent concepts, one converged design, and two revisions to help our client better understand her users’. That's cool, right? Gosh! I often float when I think about how lucky I am to know the magic of UX. The converged mid-fidelity design is very open with clear text to get from point A, to point B. We created pop up forms and added dark backgrounds to hide the page content to limit distractions. We also added two registration paths to increase user signups. Okay, now you can see how we created the right web pages to drive more business to her site. Cindy loved it, and I hope you do too.
If Given More Time, Below Would Have Been The Team’s Next Steps:
Content testing to determine whether the written content is appropriate & suitable for the audience in question, and whether or not they are able to understand & comprehend it.
Design for varying screen sizes. We designed our wireframes in desktop view.
Test the visual details like fonts, colors, alignment, and images to determine if they create a usable experience, and also express the complex brand traits such as friendliness, relatability, or credibilty.
Lesson Learned
The research deepened my knowledge of UX offerings, and how to use the information on programming, specific audience, and of course, the goals of the client as leverage to solve for a solution. Values super important to my client and now equally important in my UX journey. I've become even more curious about the online counseling industry. My level of gratitude for the findings and insights from comparative analysis and my meeting with Cindy only intensifies my desire to keep learning, as I know I can count on this insight to help me digest the work scope and from it generate some potential ideas for design thinking.
Reimagined in Hi-fi | if I had more time
The team and I ultimately agreed to deliver a Med-fi prototype, as the final design to our client. And since the end of this project, I have been a little curious about what a Hi-fidelity mock-up would look like if given the opportunity. So, I decided to create a reimagined version of our prototype, and share it with you here at the end of this case study.
Now this is a reimagined product, and it never was delivered but I wanted to share it with you because I had so much fun making it and plan to test it with a few users, soon.
Hello | The signup user flow
About us | the one healing space story
Key Landing Pages for services