Bon Voyage App Reimagined
Role: UI Designer Fredrick Williams
Timing: 5 weeks
Category: E-commerce, Travel, Art Direction
Deliverables: Branding, UI Design, Visual Design, Prototyping
Tools
Figma & Sketch

01. Typography and colors
Header in SF Compact Display Medium 18px
Sub-Header in SF Compact Display Rounder 12 px
Body of text in SF Compact Display Regular 12 px
Body of text in SF Compact Display Thin 12 px
02. Main Screens
For either new or returning users, in this case, they use it as returning to the Bon Voyage app. And it's going to log in using Instagram.
03. Search
The user dashboard and on the next screen is the master trip itinerary. From here, Ryan can view the details of her upcoming trip in progress.
04. Filtering
Filtering options to narrow the search, while updating options such as restaurants, hotels, and activities.

bridging the Gulf of Evaluation | UX is all about passion.
Ryan likes to make the most of her travel experience, by immersing in the culture, traditions, and languages of New Delhi, India. The general visibility of the design helps her sort content faster, keeps her informed about what is going on. And responds to actions that she has taken to bridge the Gulf of Evaluation. So she doesn’t have to ask why is this feature important.
05. Master Itinerary View of the trip
View of the master itinerary, the user can review what has already been selected, and from here download to share trip details or update/add more options.
06. Service Choice
Once selected, the user can view new options based on search criteria. Once located. The user can select and add the options to a list to reserve.
07. select your food
Now that the reservation is selected from here, the user can add and confirm a reservation, and then move over to the calendar option to select and confirm the date.
08. Reservation and Calendar
The user confirms the date and the background is tinted to limit the chance of being distracted by the background.
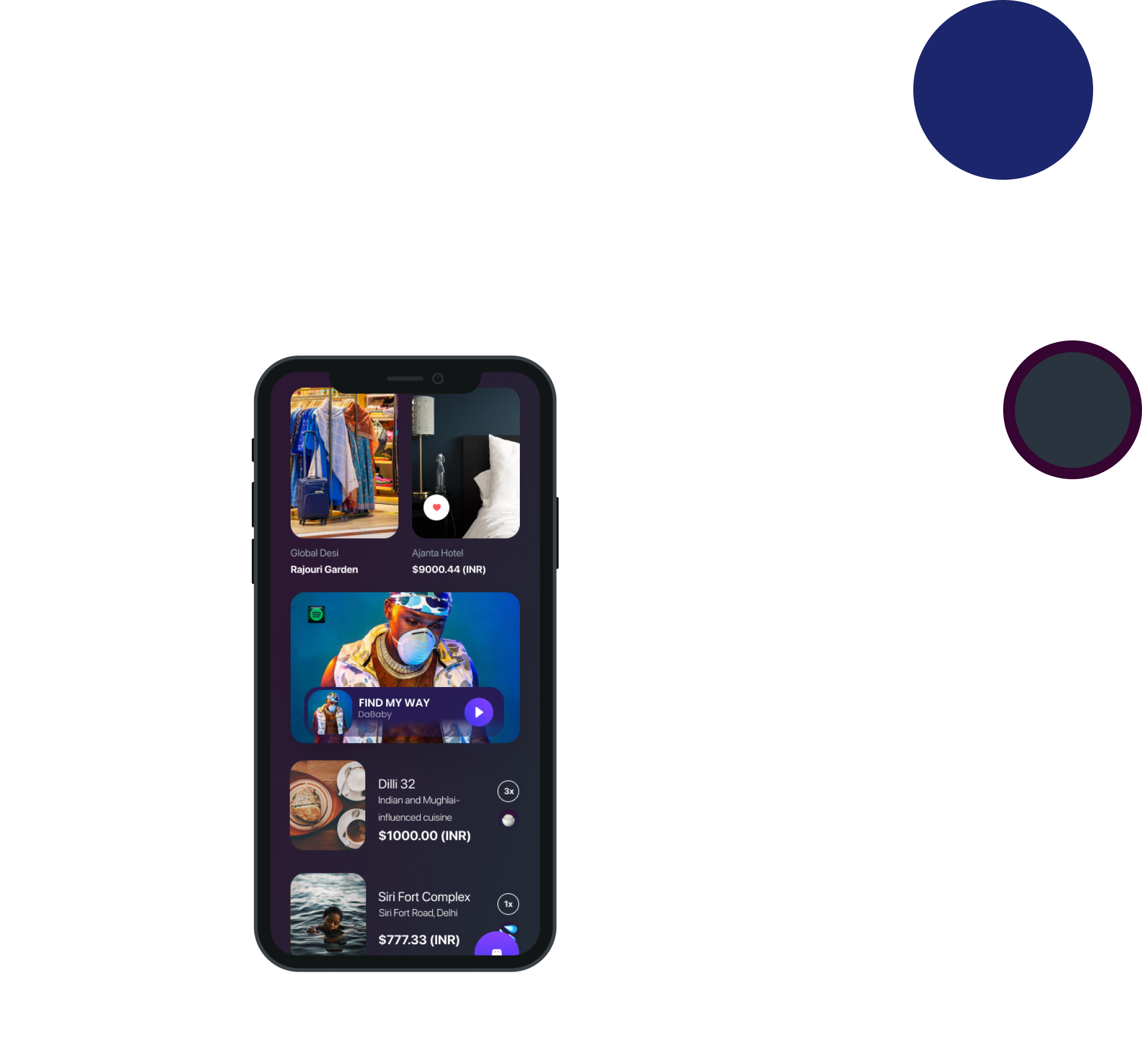
09. updated itinerary with (2x) food reservations.
And we're back to the dashboard where the user now successfully updated her trip. The view shows a hotel reservation, two food reservations, and an activity. Ryan is all set for her upcoming trip to India.